MJRefresh是李明杰老师的作品,到现在已经有9800多颗star了,是一个简单实用,功能强大的iOS下拉刷新(也支持上拉加载更多)控件。它的可定制性很高,几乎可以满足大部分下拉刷新的设计需求,值得学习。
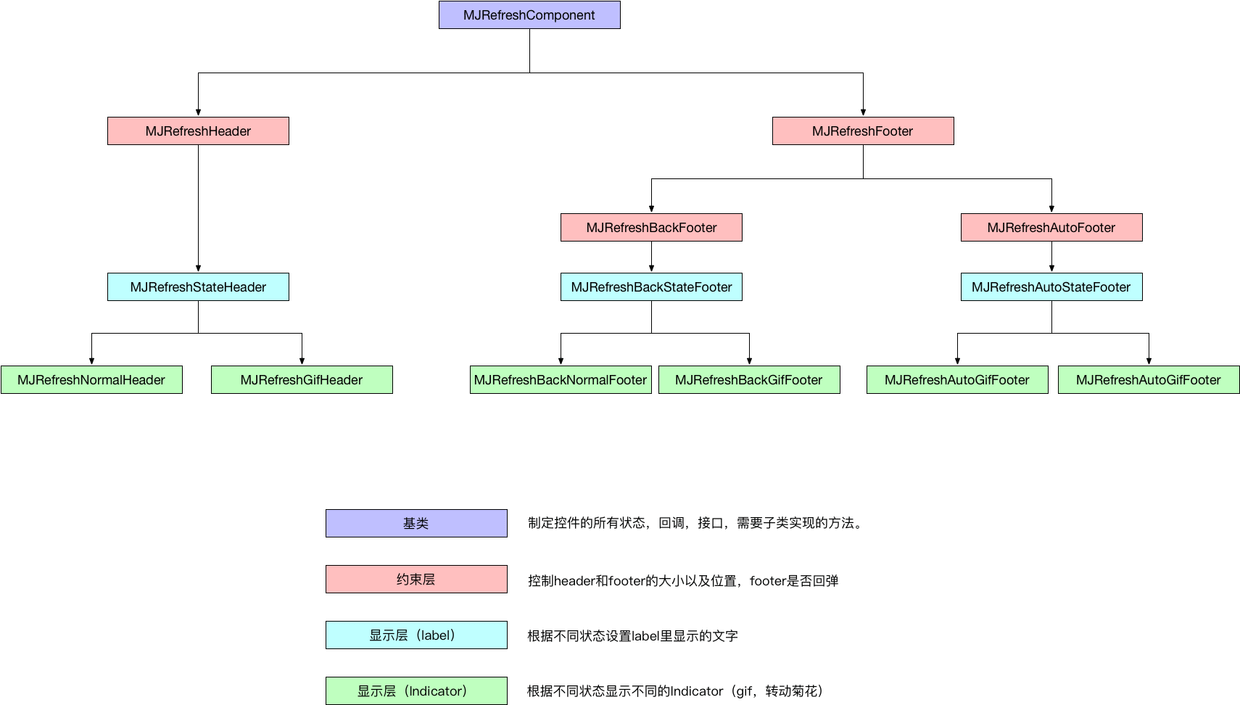
该框架的结构设计得很清晰,使用一个基类MJRefreshComponent来做一些基本的设定,然后通过继承的方式,让MJRefreshHeader和MJRefreshFooter分别具备下拉刷新和上拉加载的功能。从继承机构来看可以分为三层,具体可以从下面的图里看出来:

首先来看一下该控件的基类:MJRefreshComponent:
MJRefreshComponent
这个类作为该控件几类,涵盖了基类所具备的成份:状态,回调block等,大致分成下面这5种职能:
有哪些职能?
- 声明控件的所有状态。
- 声明控件的回调函数。
- 添加监听。
- 提供刷新,停止刷新接口。
- 提供子类需要实现的方法。
职能如何实现?
1. 声明控件的所有状态
1 | /** 刷新控件的状态 */ |
2. 声明控件的回调函数
1 | /** 进入刷新状态的回调 */ |
3. 添加监听
监听的声明:1
2
3
4
5
6
7
8- (void)addObservers
{
NSKeyValueObservingOptions options = NSKeyValueObservingOptionNew | NSKeyValueObservingOptionOld;
[self.scrollView addObserver:self forKeyPath:MJRefreshKeyPathContentOffset options:options context:nil];//contentOffset属性
[self.scrollView addObserver:self forKeyPath:MJRefreshKeyPathContentSize options:options context:nil];//contentSize属性
self.pan = self.scrollView.panGestureRecognizer;
[self.pan addObserver:self forKeyPath:MJRefreshKeyPathPanState options:options context:nil];//UIPanGestureRecognizer 的state属性
}
对于监听的处理:
1 | - (void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary *)change context:(void *)context |
4. 提供刷新,停止刷新接口
1 |
|
交给子类实现的方法:
1 | - (void)prepare NS_REQUIRES_SUPER; |
5. 提供子类需要实现的方法
1 |
|
从上面等结构图可以看出,紧接着这个基类,下面分为MJRefreshHeader和MJRefreshFooter,这里顺着MJRefreshHeader这个分支向下展开:
MJRefreshHeader
MJRefreshHeader继承于MJRefreshComponent,它做了这几件事:
有哪些职能?
- 初始化。
- 设置header高度。
- 重新调整y值。
- 根据
contentOffset的变化,来切换状态(默认状态,可以刷新的状态,正在刷新的状态),实现方法是:scrollViewContentOffsetDidChange:。 - 在切换状态时,执行相应的操作。实现方法是:
setState:。
职能如何实现?
####1. 初始化
初始化有两种方法:1
2
3
4
5
6
7
8
9
10
11
12
13
14+ (instancetype)headerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock
{
MJRefreshHeader *cmp = [[self alloc] init];
//传入block
cmp.refreshingBlock = refreshingBlock;
return cmp;
}
+ (instancetype)headerWithRefreshingTarget:(id)target refreshingAction:(SEL)action
{
MJRefreshHeader *cmp = [[self alloc] init];
//设置self.refreshingTarget 和 self.refreshingAction
[cmp setRefreshingTarget:target refreshingAction:action];
return cmp;
}
2. 设置header高度
通过重写prepare方法来设置header的高度:1
2
3
4
5
6
7
8
9
10- (void)prepare
{
[super prepare];
// 设置用于在NSUserDefaults里存储时间的key
self.lastUpdatedTimeKey = MJRefreshHeaderLastUpdatedTimeKey;
// 设置header的高度
self.mj_h = MJRefreshHeaderHeight;
}
3. 重新调整y值
通过重写placeSubviews方法来重新调整y值:1
2
3
4
5
6
7
8- (void)placeSubviews
{
[super placeSubviews];
// 设置y值(当自己的高度发生改变了,肯定要重新调整Y值,所以放到placeSubviews方法中设置y值)
self.mj_y = - self.mj_h - self.ignoredScrollViewContentInsetTop;
//self.ignoredScrollViewContentInsetTop 如果是10,那么就向上移动10
}
4. 状态切换的代码:
1 | - (void)scrollViewContentOffsetDidChange:(NSDictionary *)change |
需要注意三点:
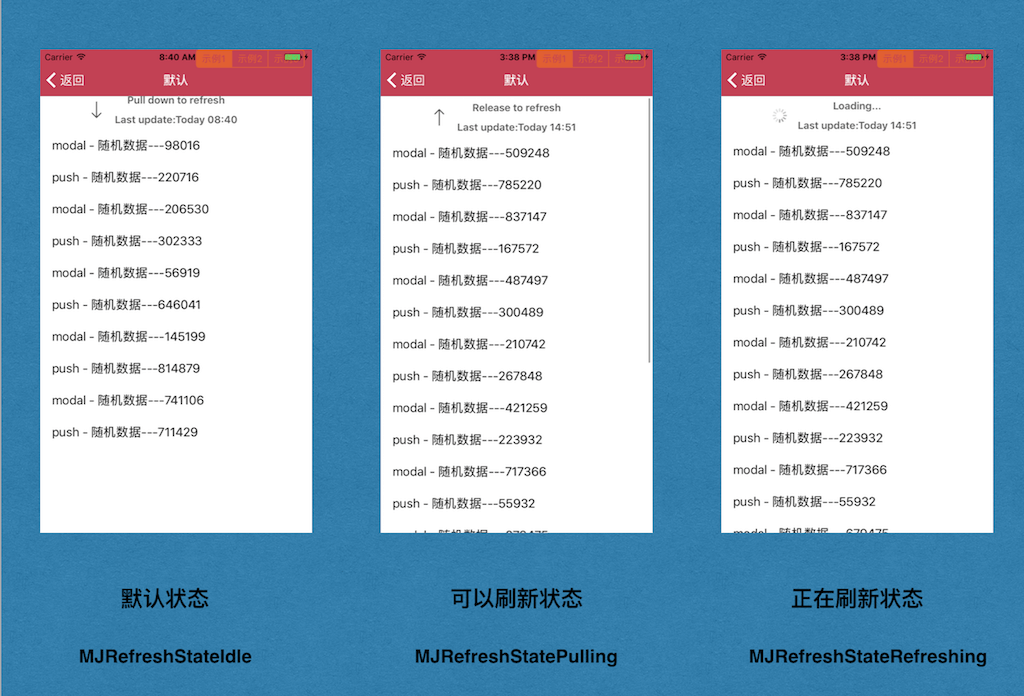
- 这里的状态有三种:默认状态(MJRefreshStateIdle),可以刷新的状态(MJRefreshStatePulling)以及正在刷新的状态(MJRefreshStateRefreshing)。
- 状态切换的因素有两个:一个是下拉的距离是否超过临界值,另一个是 手指是否离开屏幕。
- 注意:可以刷新的状态和正在刷新的状态是不同的。因为在手指还贴在屏幕的时候是不能进行刷新的。所以即使在下拉的距离超过了临界距离(状态栏 + 导航栏 + header高度),如果手指没有离开屏幕,那么也不能马上进行刷新,而是将状态切换为:可以刷新。一旦手指离开了屏幕,马上将状态切换为正在刷新。
这里提供一张图来体现三个状态的不同:
5. 状态切换时的相应操作:
1 | - (void)setState:(MJRefreshState)state |
这里需要注意两点:
- 这里状态的切换,主要围绕着两种:默认状态和正在刷新状态。也就是针对开始刷新和结束刷新这两个切换点。
- 从正在刷新状态状态切换为默认状态时(结束刷新),需要记录刷新结束的时间。因为header里面有一个默认的label是用来显示上次刷新的时间的。
MJRefreshStateHeader
这个类是MJRefreshHeader类的子类,它做了两件事:
有哪些职能?
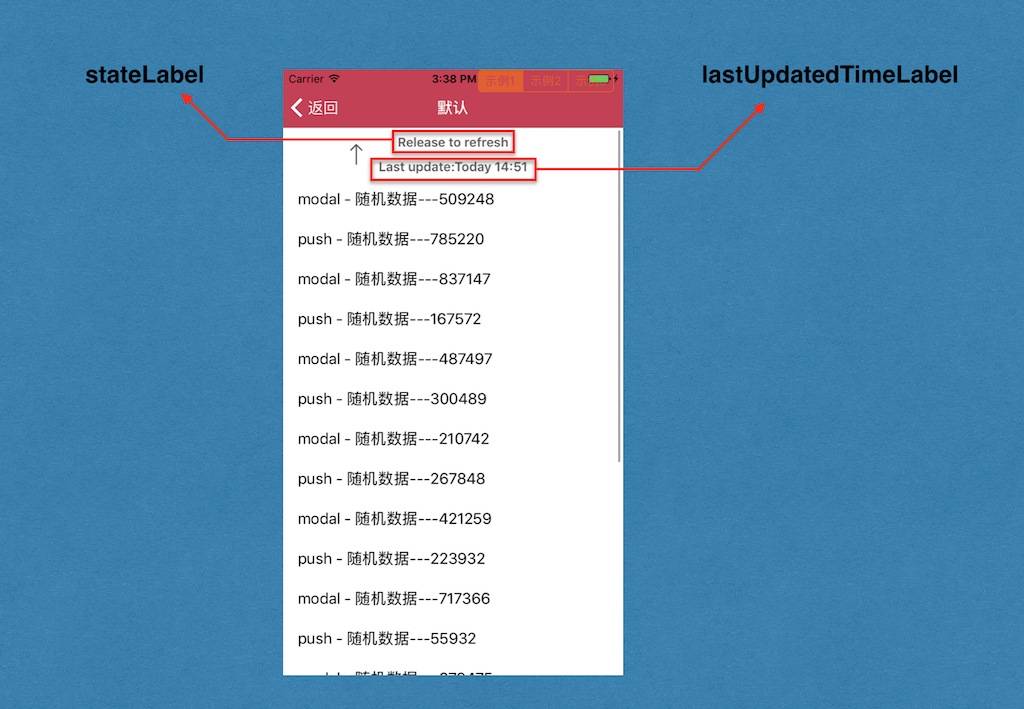
- 简单布局了
stateLabel和lastUpdatedTimeLabel。 - 根据控件状态的切换(默认状态,正在刷新状态),实现了这两个label显示的文字的切换。
给一张图,让大家直观感受一下这两个控件:

职能如何实现?
这个类通过覆盖父类三个方法来实现上述两个实现:
方法1:prepare方法
1 | - (void)prepare |
在这里,将每一个状态对应的提示文字放入一个字典里面,key是状态的NSNumber形式
1 | - (void)setTitle:(NSString *)title forState:(MJRefreshState)state |
方法2:placeSubviews方法
1 | - (void)placeSubviews |
这里主要是对
lastUpdatedTimeLabel和stateLabel进行布局。要注意lastUpdatedTimeLabel隐藏的情况。
方法3: setState:方法
1 | - (void)setState:(MJRefreshState)state |
在这里,根据传入的state的不同,在
stateLabel和lastUpdatedTimeLabel里切换相应的文字。
stateLabel里的文字直接从stateTitles字典里取出即可。lastUpdatedTimeLabel里的文字需要通过一个方法来取出即可:
1 | - (void)setLastUpdatedTimeKey:(NSString *)lastUpdatedTimeKey |
在这里注意两点:
- 作者通过使用block来让用户自己定义日期现实的格式,如果用户没有自定义,就使用作者提供的默认格式。
- 在默认格式的设置里,判断了是否是今日,是否是今年的情况。在以后设计显示时间的labe的时候可以借鉴一下。
MJRefreshNormalHeader
有哪些职能?
MJRefreshNormalHeader 继承于 MJRefreshStateHeader,它主要做了两件事:
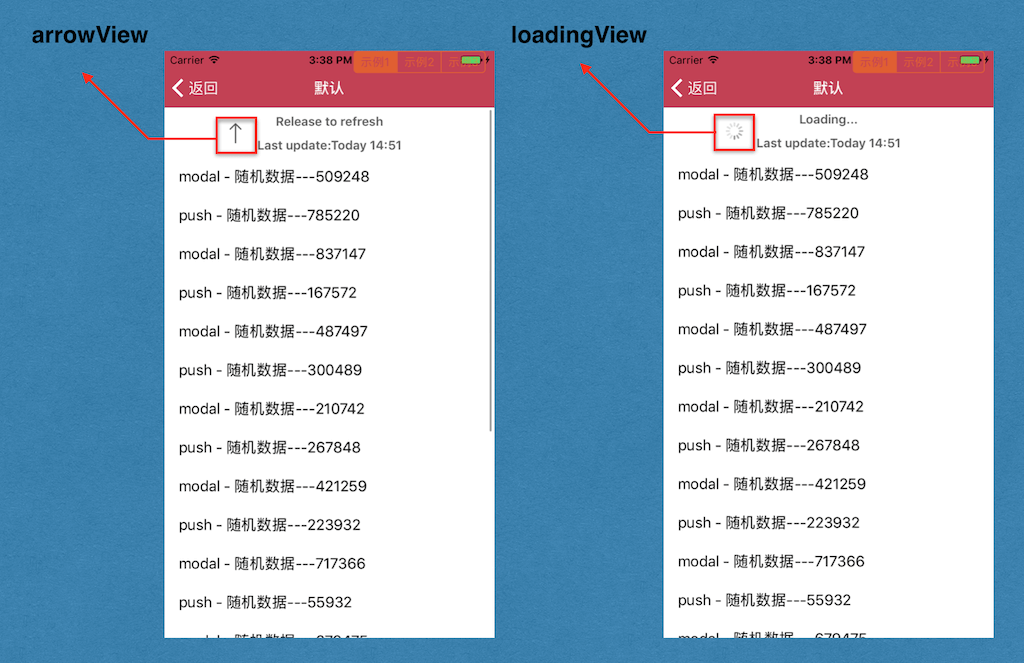
- 它在MJRefreshStateHeader上添加了
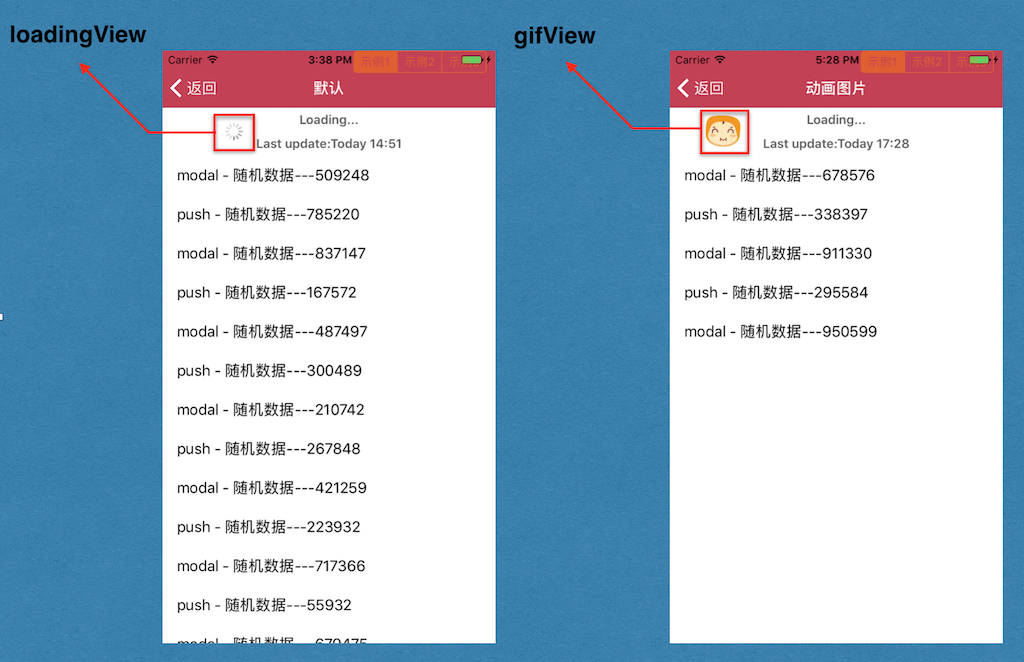
_arrowView和loadingView。 - 布局了这两个view并在Refresh控件的状态切换的时候改变这两个view的样式。
还是给一张图来直观感受一下这两个view:

职能如何实现?
同MJRefreshStateHeader一样,也是重写了父类的三个方法:
方法1:prepare
1 | - (void)prepare |
方法2:placeSubviews
1 | - (void)placeSubviews |
在这里注意一点:因为
stateLabel和lastUpdatedTimeLabel是上下并排分布的,而arrowView或loadingView是在这二者的左边,所以为了避免这两组重合,在计算arrowView或loadingView的center的时候,需要获取stateLabel和lastUpdatedTimeLabel两个控件的宽度并比较大小,将较大的一个作为两个label的‘最宽距离’,再计算center,这样一来就不会重合了。
而对于如何计算宽度,作者给出了一个方案,大家可以在以后的实践中使用:
1 | - (CGFloat)mj_textWith { |
方法3: setState:
1 | - (void)setState:(MJRefreshState)state |
到此为止,我们已经从MJRefreshComponent到MJRefreshNormalHeader的实现过程看了一遍。可以看出,作者将prepare,placeSubviews以及setState:方法作为基类的方法,让下面的子类去一层一层实现。
而每一层的子类,根据自身的职责,分别按照自己的方式来实现这三个方法:
MJRefreshHeader: 负责header的高度和调整header自身在外部的位置。MJRefreshStateHeader:负责header内部的stateLabel和lastUpdatedTimeLabel的布局和不同状态下内部文字的显示。MJRefreshNormalHeader:负责header内部的loadingView以及arrowView的布局和不同状态下的显示。
这样做的好处是,如果想要增加某种类型的header,只要在某一层上做文章即可。例如该框架里的MJRefreshGifHeader,它和MJRefreshNormalHeader属于同一级,都是继承于MJRefreshStateHeader。因为二者都具有相同形式的stateLabel和lastUpdatedTimeLabel,唯一不同的就是左侧的部分:
MJRefreshNormalHeader的左侧是箭头。MJRefreshGifHeader的左侧则是一个gif动画。
还是提供一张图来直观感受一下:
下面我们来看一下的实现:
MJRefreshGifHeader
它提供了两个接口,是用来设置不同状态下使用的图片数组的:
1 | - (void)setImages:(NSArray *)images duration:(NSTimeInterval)duration forState:(MJRefreshState)state |
有哪些职能?
然后,和MJRefreshNormalHeader一样,它也重写了基类提供的三个方法来实现显示gif图片的职能。
职能如何实现?
####1. 初始化和label的间距1
2
3
4
5
6
7- (void)prepare
{
[super prepare];
// 初始化间距
self.labelLeftInset = 20;
}
####2. 根据label的宽度和存在与否设置gif的位置1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28- (void)placeSubviews
{
[super placeSubviews];
//如果约束存在,就立即返回
if (self.gifView.constraints.count) return;
self.gifView.frame = self.bounds;
if (self.stateLabel.hidden && self.lastUpdatedTimeLabel.hidden) {
//如果stateLabel和lastUpdatedTimeLabel都在隐藏状态,将gif剧中显示
self.gifView.contentMode = UIViewContentModeCenter;
} else {
//如果stateLabel和lastUpdatedTimeLabel中至少一个存在,则根据label的宽度设置gif的位置
self.gifView.contentMode = UIViewContentModeRight;
CGFloat stateWidth = self.stateLabel.mj_textWith;
CGFloat timeWidth = 0.0;
if (!self.lastUpdatedTimeLabel.hidden) {
timeWidth = self.lastUpdatedTimeLabel.mj_textWith;
}
CGFloat textWidth = MAX(stateWidth, timeWidth);
self.gifView.mj_w = self.mj_w * 0.5 - textWidth * 0.5 - self.labelLeftInset;
}
}
3. 根据传入状态的不同来设置动画
1 | - (void)setState:(MJRefreshState)state |
Footer类是用来处理上拉加载的,实现原理和下拉刷新很类似,在这里先不介绍了~
总的来说,该框架设计得非常工整:通过一个基类来定义一些状态和一些需要子类实现的接口。通过一层一层地继承,让每一层的子类各司其职,只完成真正属于自己的任务,提高了框架的可定制性,而且对于功能的扩展和bug的追踪也很有帮助,非常值得我们参考与借鉴。
————————————————- 2018年7月17日更新 ————————————————-
注意注意!!!
笔者在近期开通了个人公众号,主要分享编程,读书笔记,思考类的文章。
- 编程类文章:包括笔者以前发布的精选技术文章,以及后续发布的技术文章(以原创为主),并且逐渐脱离 iOS 的内容,将侧重点会转移到提高编程能力的方向上。
- 读书笔记类文章:分享编程类,思考类,心理类,职场类书籍的读书笔记。
- 思考类文章:分享笔者平时在技术上,生活上的思考。
因为公众号每天发布的消息数有限制,所以到目前为止还没有将所有过去的精选文章都发布在公众号上,后续会逐步发布的。
而且因为各大博客平台的各种限制,后面还会在公众号上发布一些短小精干,以小见大的干货文章哦~
扫下方的公众号二维码并点击关注,期待与您的共同成长~


